- Services
- Case Studies
- Technologies
- NextJs development
- Flutter development
- NodeJs development
- ReactJs development
- About
- Contact
- Tools
- Blogs
- FAQ
EN
TH
rick@tillitsdone.com
+66824564755
NodeJS Development company in Thailand. Fast, Secure & Scalable Backend Solutions
With 10 years of experience, our Thai team builds reliable NodeJS solutions - from APIs to complete backend systems. When you outsource NodeJS development to us, we deliver fast, scalable results that grow with your business.
10
Years of experience
40+
NodeJs Projects
App containerization
Robust API protection
App performance testing
Redis caching for speed
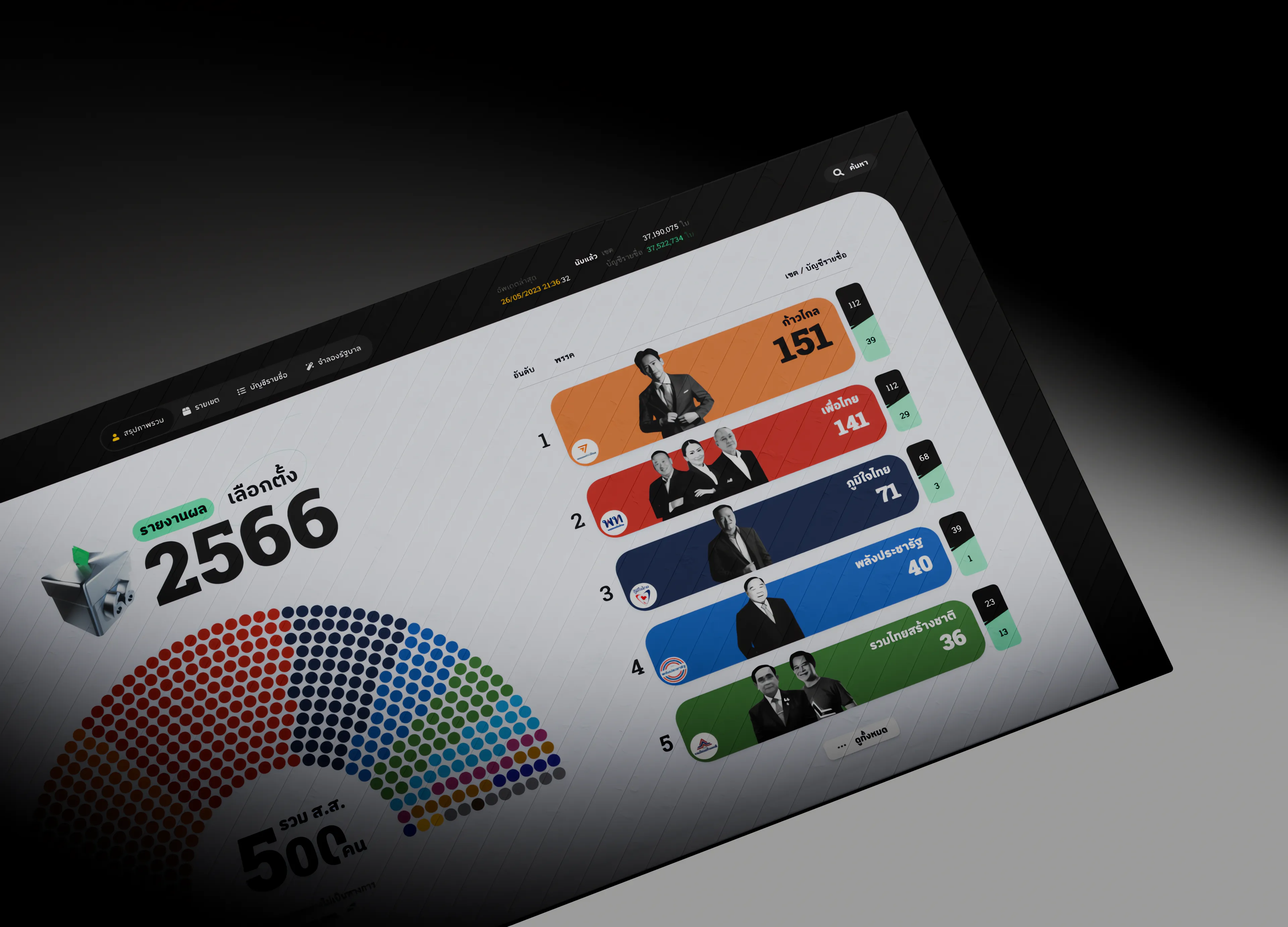
 Interactive ReactJs realtime web appTodays - Vote66
Interactive ReactJs realtime web appTodays - Vote66 NextJS Corporate websiteTalaadthai Agricultural Marketplace
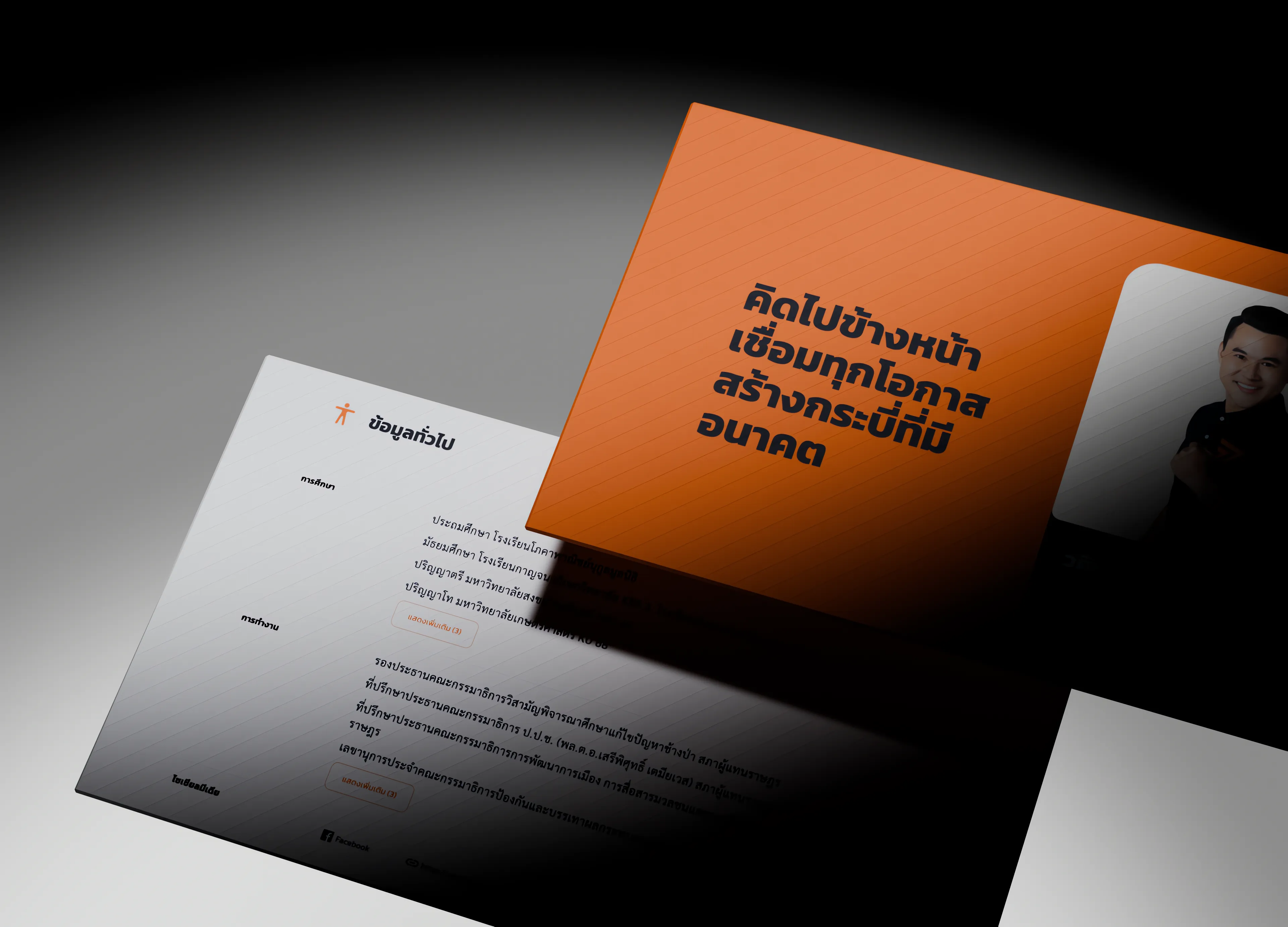
NextJS Corporate websiteTalaadthai Agricultural Marketplace NextJs corporate websiteMFP - party information website
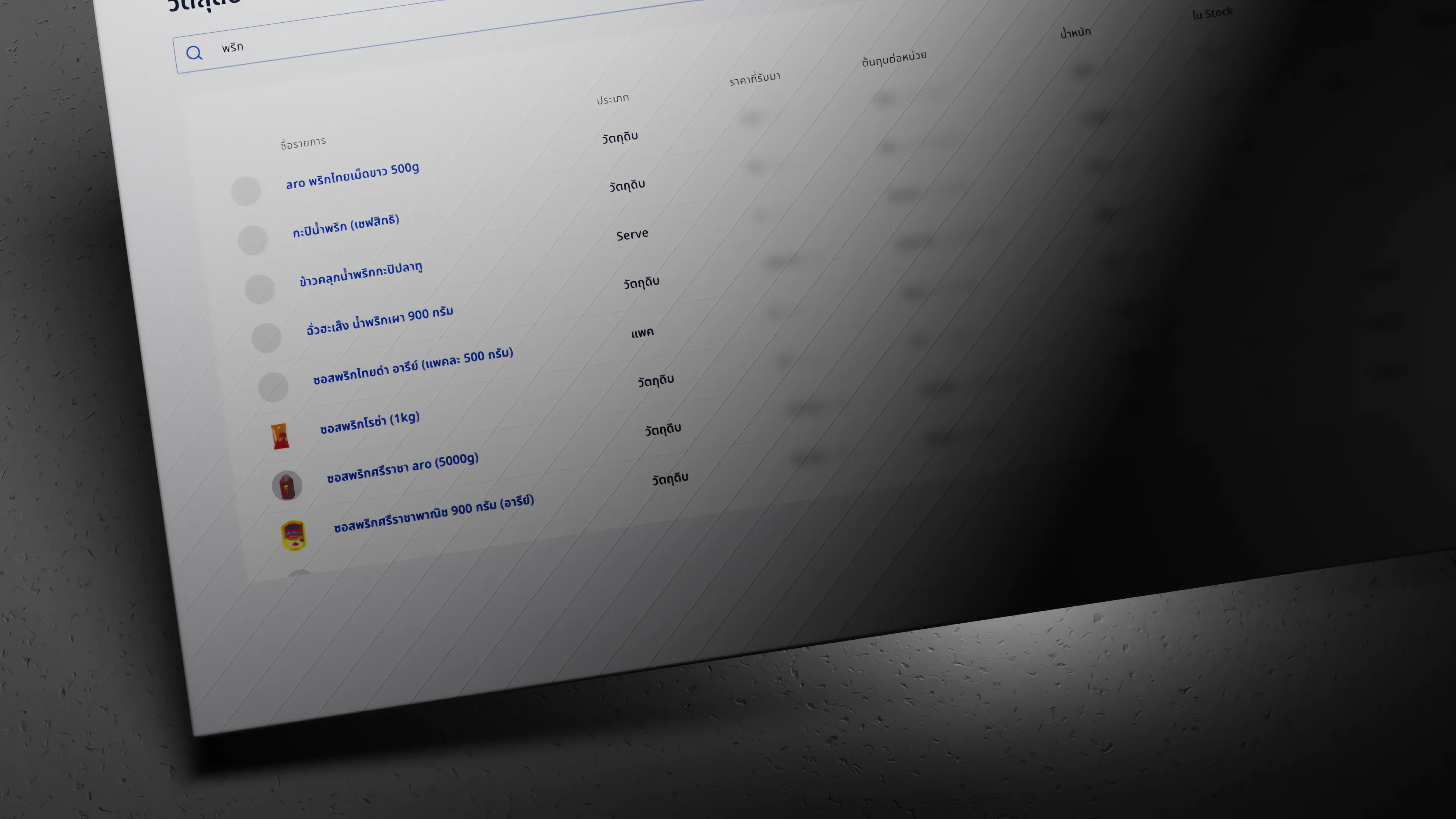
NextJs corporate websiteMFP - party information website Custom admin backofficeFoodCost Management System
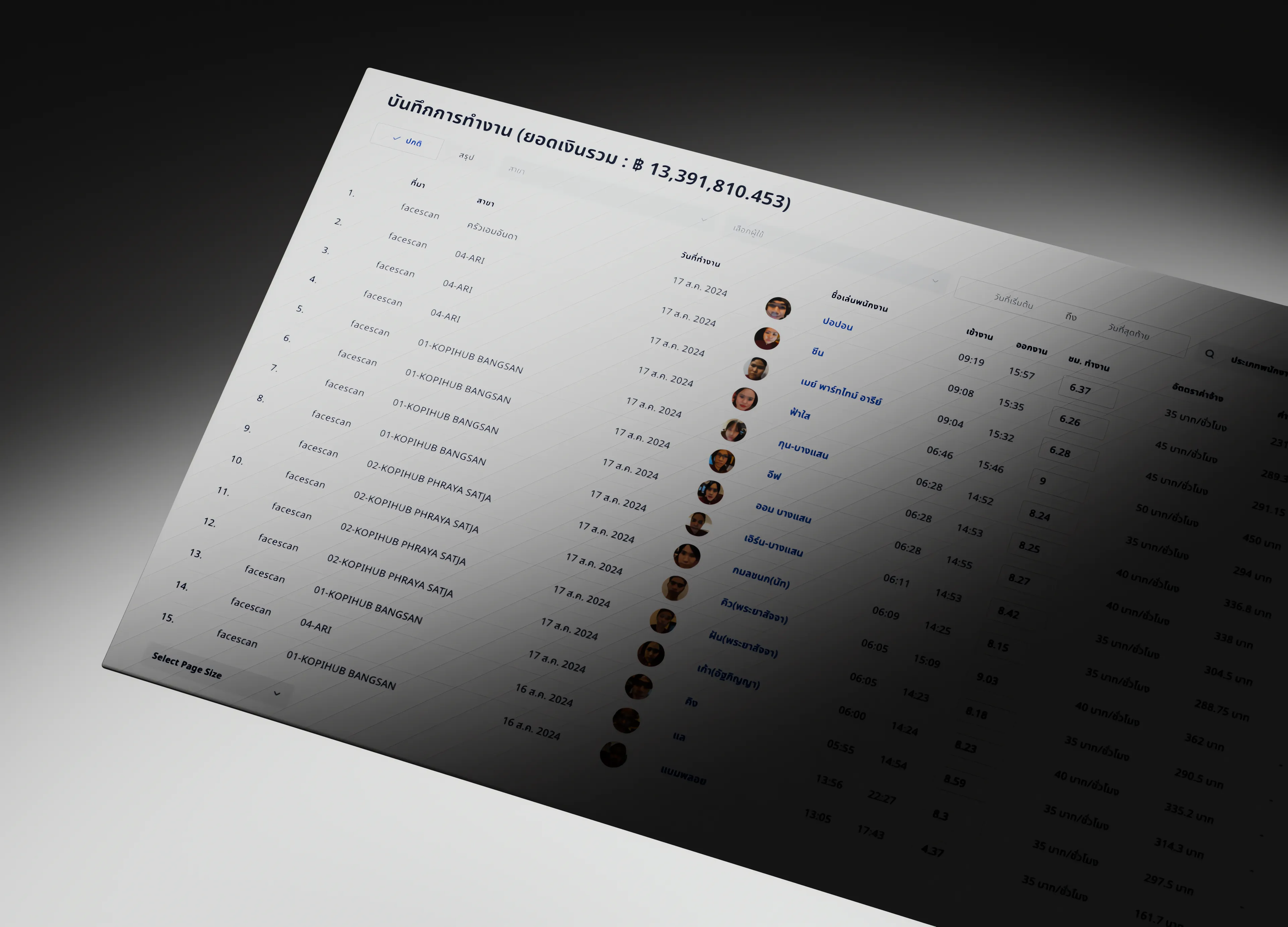
Custom admin backofficeFoodCost Management System Custom admin backofficeTimeAttendance Management System
Custom admin backofficeTimeAttendance Management System Interactive ReactJs infographic web appMovedata Violence Dashboard
Interactive ReactJs infographic web appMovedata Violence Dashboard
Performance Focused
We enhance your website's speed for lightning-fast loading and seamless user interaction
- Caching with RedisWe implement Redis caching to speed up data retrieval, enhancing the performance of your applications.
- High-Speed RenderingOur focus on high-speed rendering ensures that your applications perform smoothly, even under heavy load, providing a better user experience.
- Image optimizationWe optimize images by reducing file sizes without sacrificing quality, ensuring faster loading times and improved performance.
- SQL OptimizationWe enhance database performance by optimizing SQL queries, ensuring faster and more efficient data retrieval for your applications.
- FCP OptimizationWe optimize the First Contentful Paint (FCP) to ensure a faster initial load, improving the user's first impression of your web applications.
- LCP OptimizationWe optimize the Largest Contentful Paint (LCP) metric, reducing load times and enhancing user experience on your web applications.
- Web loading time OptimizationWebsite Loading Speed Enhancement including asset compression, lazy loading, dynamic imports, and caching strategies.
- Mem CachingWe use memory caching to store frequently accessed data, enhancing the speed and efficiency of your application.
Built-in Security
We implement comprehensive security measures and industry best practices throughout your system
- API SecurityWe implement robust API security measures to protect your application's data and maintain system integrity.
- API Request ValidationWe validate API requests to ensure that only correct and safe data is processed by your application.
- API securityWe implement robust API security measures to protect sensitive data, ensuring that your applications remain secure against threats.
- Secure headless CMSWe develop secure headless CMS solutions that offer flexibility and security, allowing for robust content management across platforms.
- Sonar Code ScanningWe use SonarQube for code scanning, identifying vulnerabilities, bugs, and code smells to improve quality.
- SSO integrationWe implement Single Sign-On (SSO) to streamline user authentication, allowing for secure and seamless access across platforms.
Automated Testing
We conduct thorough automated testing to ensure your website performs reliably and accurately
- Automated testingOur automated testing strategies ensure high-quality applications by identifying and fixing issues early in the development process.
- Load TestingWe perform load testing to assess how your application performs under heavy traffic conditions.
- Spike TestingWe conduct spike testing to determine how your application handles sudden and extreme traffic increases.
- Soak TestingWe conduct soak testing to evaluate the long-term performance and stability of your application under continuous load.
- Unit TestingWe develop unit tests to verify the functionality of individual components in your application.
Built to Scale
We design your website to handle growing traffic and seamlessly expand as your audience increases
- DecoupledWe design decoupled architectures that separate concerns, providing greater flexibility, scalability, and ease of maintenance.
- ContainerizationWe implement containerization to ensure consistent and scalable deployment of your applications.
- Microservices scalable SystemWe develop microservices architectures that are scalable and resilient, ensuring that your applications can handle growth and complexity.
- Message QueueWe implement message queues to handle task processing efficiently and reliably, ensuring smooth operation.
Built for Reliability
We engineer your website to deliver consistent performance and reliable operation day after day
- CI/CDWe implement CI/CD pipelines that automate the deployment process, making your releases faster, more reliable, and less prone to errors.
- Automatic Data BackupWe implement automatic data backup solutions to safeguard your critical information.
- TypesafetyWe ensure typesafety in your codebase, reducing errors and making your applications more reliable and easier to maintain.
- Automatic API client generationWe implement automatic API client generation, reducing development time and minimizing the risk of errors in client code.
- TypescriptWe use TypeScript to enhance code quality, making your applications more maintainable, scalable, and reliable.
Easy Maintenance & Documentation
We provide clear documentation and organized code structure, making future updates and deployments seamless for your development team
- User manual & documentationsWe provide detailed user manuals and documentation, helping users understand and make the most of your applications.
- CI/CDWe implement CI/CD pipelines that automate the deployment process, making your releases faster, more reliable, and less prone to errors.
- Open API DocumentationWe develop Open API documentation that provides clear, comprehensive, and accessible information about your APIs.
Choose How We Work Together
Choose how to work with us: let our team handle your entire project, or add our developers to strengthen your existing team. Either way, you get our decade of experience and technical expertise.
Option 1
Join Your Team
Our developers join your team, short or long term
Flexible Team Size
Add or reduce team members as needed
Monthly Billing
Pay monthly based on team size
Support while working
Support while working with your team
Option 2
Build Full Project
We handle your entire project from start to end
Fixed Team
Set team size for your whole project
Project Billing
Pay by project milestones
Full Support
Complete support until project launch
Our Proven Process
We believe in keeping things simple yet effective. Our process combines careful planning with agile development, ensuring we deliver solutions that match your needs perfectly. With regular updates and clear communication, you're always in the loop
Discovery & Planning We begin every project by understanding your business goals and requirements in depth. Our team carefully analyzes your needs, defines clear project scope, plans the right technical architecture, and creates a realistic development timeline. This thorough planning ensures we deliver solutions that truly match your business objectives.
Design & Prototyping Our design process is collaborative and iterative. We start by creating user-friendly UI/UX designs, share them with you for feedback, and continuously refine them until they perfectly match your vision. This approach ensures we deliver designs that not only look great but also provide the best user experience.
Development & Testing Our development process focuses on quality at every step. We write clean, efficient code while keeping you updated with regular demos and progress reports. Through continuous testing, performance optimization, and robust security implementation, we ensure your solution runs smoothly on our testing servers before launch. This thorough approach delivers reliable, high-performance solutions you can trust.
Launch Before launch, we ensure everything is perfect. Our team performs thorough final testing and quality assurance checks, carefully prepares for deployment, and provides complete support during go-live. This meticulous approach ensures a smooth, worry-free launch of your solution.
Post Launch We stand by your solution long after launch. Through careful post-launch monitoring and regular maintenance, we ensure optimal performance and reliability. Our team stays proactive with updates, optimizations, and support, keeping your system running at its best.
Talk with CEO
Ready to bring your web/app to life or boost your team with expert Thai developers?
Contact us today to discuss your needs, and let’s create tailored solutions to achieve your goals. We’re here to help at every step!
🖐️ Contact us Tech Stacks
We carefully select modern, reliable technologies to build high-performance backend systems. Our stack combines Node.js with Express.js framework, MongoDB and PostgreSQL for databases, and Redis for caching - creating APIs and services that are fast, secure, and highly scalable.
- Core Frameworks
- Web Frameworks for NodeJsKoaModular and expressive Node.js framework.ExpressMinimalist and flexible Node.js framework.TypeGraphQLTypeScript framework for GraphQL APIs.AWS LambdaServerless computing service by AWS.LoopBackFramework for building extensible APIs.NestJSFramework for scalable and testable server-side apps.
- Caching
- CMS
- Database
- CI/CD
- Other Infrastructures
144Blogs about nodejs
NodeJs knowlege and Best practice
We carefully select modern, reliable technologies to build robust backend systems. Our stack combines Node.js and Express.js with TypeScript for type safety, MongoDB/PostgreSQL for data storage, Redis for caching, and JWT for authentication - delivering APIs that are fast, secure, and built to scale.
Learn moreTips and tricks
10
ExpressJs
10
Koa
10
Prisma
10
Socket.IO
10
Lodash
10
Moment.Js
10
Day.js
10
Axios
10
Zod
10
Basic topic
9
Best practices
9
Cheerio
9
Puppeteer
9
Advance topic
8

Essential Node.js Modules for Developers
Discover the must-have Node.js modules that can supercharge your development workflow. From Express.js to Winston, learn how these tools can enhance your backend development.

Caching Strategies for Faster Node.js Apps
Learn powerful caching techniques to optimize your Node.js applications. Discover memory-based caching, Redis integration, and best practices for implementing efficient caching strategies.

How to Use Node.js Clusters to Maximize Performance
Learn how to leverage Node.js clusters to distribute workload across multiple CPU cores, improve application performance, and implement best practices for scalable applications.

Node.js App Structure Best Practices Guide
Learn essential best practices for structuring scalable Node.js applications. Discover modular architecture, environment configuration, error handling, and monitoring strategies for robust backends.

Using Node.js with MongoDB: Integration Tips
Discover essential tips and best practices for seamlessly integrating MongoDB with Node.js applications, including connection handling, schema design, and query optimization techniques.

Node.js Security Best Practices Guide 2024
Learn essential Node.js security best practices including dependency management, authentication, environment variables, security headers, input validation, and monitoring for building secure applications.
36Blogs about typescript
Typescript knowlege and Best practice
Our TypeScript development ensures reliable, maintainable applications through strict type safety and modern best practices. We leverage advanced features like generics and utility types, while using tools like ESLint and Prettier for code quality - creating solutions that are robust, scalable, and easy to maintain
Learn moreBasic topic
10
Tips and tricks
10
Advance topic
8
Best practices
8

Debug TypeScript: Fix Common Coding Errors
Master TypeScript debugging with our comprehensive guide covering common type-related errors, object literal issues, and practical solutions. Learn effective debugging techniques for cleaner code.

TypeScript Modules and Import/Export Syntax
Master TypeScript modules with this comprehensive guide covering import/export syntax, named exports, default exports, and best practices for organizing your TypeScript code effectively.

Getting Started with TypeScript Classes
Learn the fundamentals of TypeScript classes, from basic syntax to inheritance and access modifiers. Discover how to structure your code better with object-oriented programming principles.

Understanding TypeScript Function Types
Dive into TypeScript's function typing system, exploring how typed parameters and return types can make your code more robust, maintainable, and error-free while boosting development efficiency.

Working with Enums in TypeScript: A Practical Guide
Master TypeScript enums with this comprehensive guide. Learn how to use numeric and string enums, understand const enums, and discover best practices for writing cleaner, type-safe code.

How to Use Interfaces in TypeScript Guide
Learn how to effectively use TypeScript interfaces to create robust type definitions, improve code organization, and catch errors early in development. Includes practical examples and best practices.
196 Articles
Explore Popular JavaScript library for building user interfaces with a component-based architecture.
160 Articles
Explore UI toolkit for building natively compiled applications for mobile, web, and desktop from a single codebase.
144 Articles
Explore JavaScript runtime for building scalable, high-performance server-side applications.
58 Articles
Explore React framework enabling server-side rendering and static site generation for optimized performance.
38 Articles
Explore Utility-first CSS framework for rapid UI development.
36 Articles
Explore Superset of JavaScript adding static types for improved code quality and maintainability.
126 Articles
Explore Programming language known for its simplicity, concurrency model, and performance.
67 Articles
Explore Astro is an all-in-one web framework. It includes everything you need to create a website, built-in.
38 Articles
Explore Versatile testing framework for JavaScript applications supporting various test types.
5 Articles
Explore 4 Articles
Explore 4 Articles
Explore 2 Articles
Explore 1 Articles
Explore 1 Articles
Explore 337 Articles
Explore CSS3 is the latest version of Cascading Style Sheets, offering advanced styling features like animations, transitions, shadows, gradients, and responsive design.
Let's keep in Touch
Thank you for your interest in Tillitsdone! Whether you have a question about our services, want to discuss a potential project, or simply want to say hello, we're here and ready to assist you.
We'll be right here with you every step of the way.
We'll be right here with you every step of the way.
Contact Information
rick@tillitsdone.com+66824564755
Address
9 Phahonyothin Rd, Khlong Nueng, Khlong Luang District, Pathum Thani, Bangkok Thailand
Social media
FacebookInstagramLinkedIn
We anticipate your communication and look forward to discussing how we can contribute to your business's success.
We'll be here, prepared to commence this promising collaboration.
We'll be here, prepared to commence this promising collaboration.
Frequently Asked Questions
Explore frequently asked questions about our products and services.
Whether you're curious about features, warranties, or shopping policies, we provide comprehensive answers to assist you.
Whether you're curious about features, warranties, or shopping policies, we provide comprehensive answers to assist you.


