- Services
- Case Studies
- Technologies
- NextJs development
- Flutter development
- NodeJs development
- ReactJs development
- About
- Contact
- Tools
- Blogs
- FAQ
Web application คืออะไร? ต่างจากเว็บไซต์ทั่วไปอย่างไร?

แม้ว่า Mobile Application จะเป็นที่นิยมสำหรับผู้ใช้งานในปัจจุบัน แต่ก็ปฎิเสธไม่ได้ว่า Web Browser เองก็ยังคงมีคนใช้งานอยู่เช่นเดียวกัน นั่นจึงทำให้เทรนด์ของ Web Application นั้นเป็นกระแสตามมา แต่โดยสรุปแล้ว Web App คืออะไรกันแน่ มันแตกต่างจาก Website ที่ผู้คนใช้งานอยู่อย่างไร และประเภทของ Web Application ในปัจจุบันมีอะไรบ้าง ไปหาคำตอบกับพวกผม Till it’s done ได้ในบทความด้านล่างนี้ครับ
มาทำความรู้จักว่า Web App คืออะไร

Web Application คือโปรแกรมหรือซอฟต์แวร์ที่ถูกพัฒนาขึ้นให้สามารถใช้งานผ่าน Web Browser ได้โดยตรง ไม่ต้องโหลด Application มาลงในเครื่อง ทำให้โดยรวมแล้วกินทรัพยากรค่อนข้างต่ำ สามารถเปิดใช้งานได้ไว และมักถูก Optimize ให้มีการทำงานรวดเร็วกว่าการเปิด Application แบบปกติ จึงมีหน้าตาที่เป็นมิตรและใช้งานค่อนข้างง่าย
ซึ่งในปัจจุบันมี Web Application ที่หลากหลาย ทั้งในรูปแบบใช้งานระดับโลก, ระดับมหาวิทยาลัย ไปจนถึงระดับบริษัท ต่างก็มี Web App เป็นของตัวเอง ตัวอย่างเช่น
- บริการอีเมล เช่น Gmail, Outlook
- โซเชียลมีเดีย เช่น Facebook, Twitter
- ระบบบริหารจัดการการเรียนการสอนออนไลน์ เช่น Google Classroom
- ระบบธุรกิจและการเงินออนไลน์ เช่น Shopify, QuickBooks
- Web App ขององค์กรหรือมหาวิทยาลัยที่ให้บริการข้อมูลและกิจกรรมต่าง ๆ
นี่จึงทำให้ Web App เป็นเทคโนโลยีที่เปลี่ยนแปลงวิธีการใช้งานซอฟต์แวร์ในปัจจุบัน ทำให้การใช้งานเป็นเรื่องที่ง่าย, สะดวก, รวดเร็ว และเข้าถึงได้ทุกที่ทุกเวลา โดยไม่จำเป็นต้องติดตั้งโปรแกรมเอาไว้ภายในเครื่อง ซึ่งเป็นข้อได้เปรียบอย่างมากในยุคดิจิทัลแบบนี้
รวมความแตกต่างระหว่าง Web Application กับ Website
ความแตกต่างระหว่าง Web Application กับ Website เป็นเรื่องที่สำคัญในการเข้าใจการพัฒนาและใช้งานเว็บไซต์ในปัจจุบัน ซึ่งทั้ง 2 อย่างนี้แตกต่างกันดังนี้
1. ลักษณะการทำงานและเนื้อหา
Web Application
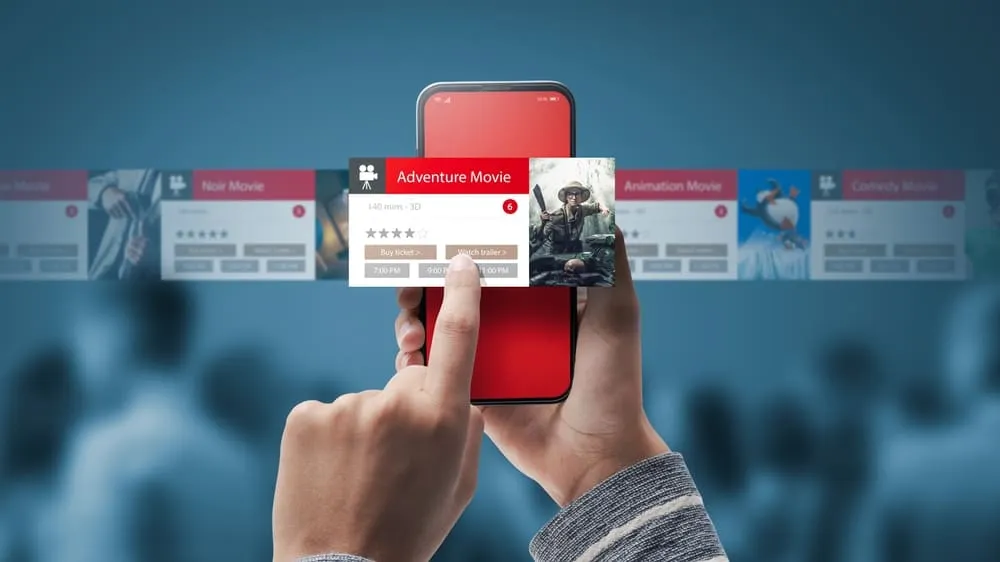
ถูกออกแบบให้เป็นแพลตฟอร์มที่มีความโต้ตอบผู้ใช้งานสูง โดยผู้ใช้งานสามารถมีส่วนร่วมในกิจกรรมต่าง ๆ ได้อย่างเต็มที่ เช่น การกรอกข้อมูล, การสั่งซื้อ, การลงทะเบียน, การส่งข้อความ, ฯลฯ
เนื้อหามักจะเป็นแบบ Dynamic Content ซึ่งสามารถเปลี่ยนแปลงได้ตามข้อมูลที่ผู้ใช้ป้อน หรือกิจกรรมที่เกิดขึ้นบนระบบ เช่น ระบบธนาคารออนไลน์ที่แสดงยอดเงินและทำธุรกรรมได้แบบเรียลไทม์ เป็นต้น
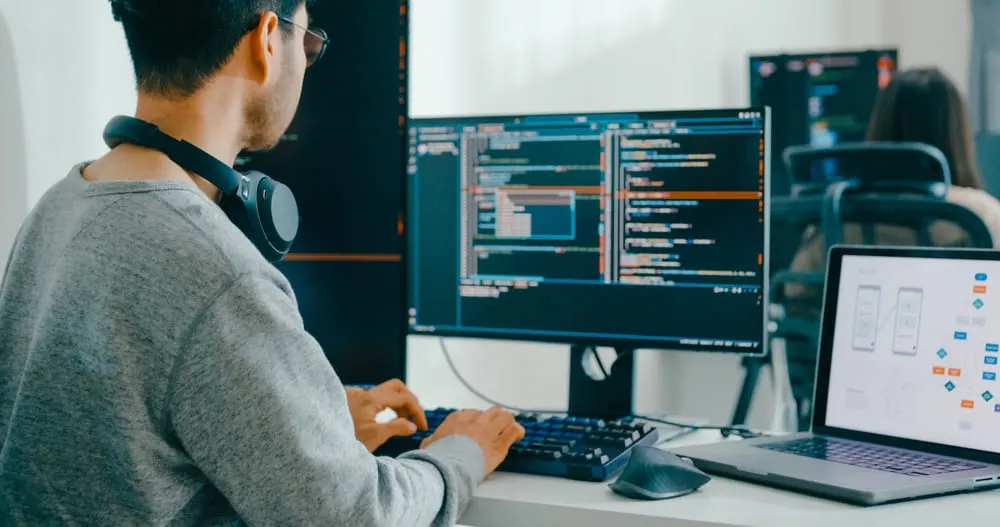
การทำงานเบื้องหลังของ Web Application มักซับซ้อน ต้องใช้เทคโนโลยีต่าง ๆ เช่น ฝั่งเซิร์ฟเวอร์, ฐานข้อมูล การเขียนโปรแกรมฝั่งไคลเอนต์ และฝั่งเซิร์ฟเวอร์ เพื่อให้สามารถรองรับความต้องการ และความซับซ้อนเหล่านี้ได้
Website
เนื้อหาส่วนใหญ่มักเป็นแบบ Static Content เช่น ข้อมูลบริษัท, ประวัติ, ทีมงาน, รูปภาพ, แผนที่, ฯลฯ ซึ่งไม่ได้มีการเปลี่ยนแปลงที่บ่อย
ผู้ใช้งานสามารถเข้ามาอ่านหรือดูข้อมูลเท่านั้น ไม่สามารถแก้ไขหรือสร้างข้อมูลใหม่ได้โดยตรงบนเว็บไซต์ได้
ไม่มีฟีเจอร์หรือความสามารถในการโต้ตอบแบบแอปพลิเคชัน เช่น เว็บข่าว, เว็บบล็อกทั่วไป หรือเว็บไซต์แสดงข้อมูลบริษัทที่เน้นให้ข้อมูลเป็นหลักเท่านั้น
2. ความซับซ้อนและการออกแบบ

Web Application
มีความซับซ้อนในการออกแบบและพัฒนาที่สูง ต้องมีการวางแผน, การเขียนโค้ด และการบำรุงรักษาอย่างเป็นระบบจึงจะทำให้ออกมาดีได้
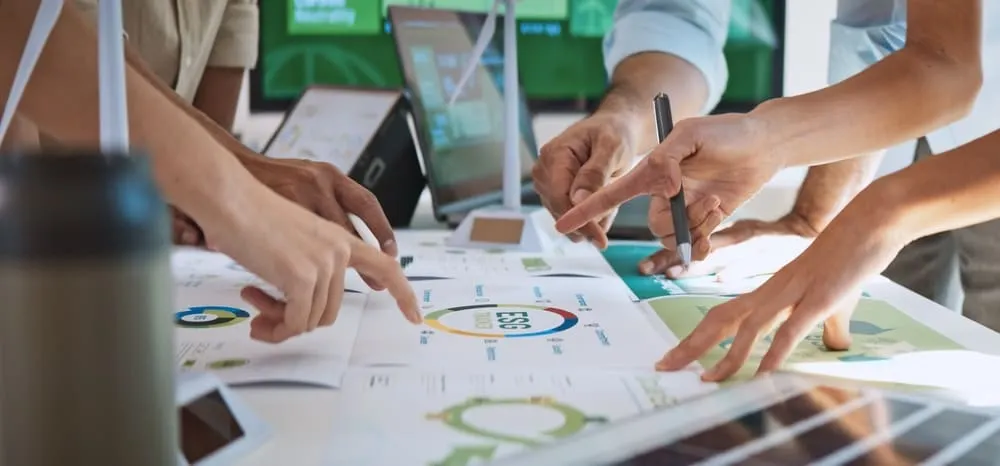
มักจะต้องใช้ทีมงานที่เชี่ยวชาญด้านเทคนิค เช่น นักพัฒนาโปรแกรม, ดีไซเนอร์ฐานข้อมูล, นักวิเคราะห์ระบบ ฯลฯ เพื่อดูแลและพัฒนาระบบให้ทำงานได้อย่างสมบูรณ์มากที่สุด
Website
การสร้างกับการดูแลรักษานั้นง่ายและรวดเร็ว โดยจะเน้นไปที่ความสวยงามและความน่าสนใจของหน้าตาเว็บไซต์เป็นหลัก
การออกแบบมักเน้นไปที่ความสวยงาม การจัดวางภาพและข้อความให้ดูดี เพื่อดึงดูดสายตาผู้เข้าชม
ไม่จำเป็นต้องมีทีมงานเทคนิคระดับสูง ก็สามารถดูแลและอัปเดตข้อมูลได้ง่ายกว่า
3. จุดประสงค์ใช้งาน
Web Application
ถูกสร้างขึ้นเพื่อรองรับกิจกรรมที่ต้องการการโต้ตอบและการจัดการข้อมูล เช่น ระบบการจองโรงแรม, ระบบการสั่งซื้อสินค้าออนไลน์, ระบบสมาชิก, ระบบจัดการข้อมูลภายใน, ฯลฯ
Website
จุดประสงค์หลักคือเพื่อเผยแพร่ข้อมูลข่าวสาร หรือเนื้อหาให้กับผู้เข้าชม เช่น เว็บไซต์บริษัทที่ให้ข้อมูลเกี่ยวกับธุรกิจ, ทีมงาน, ผลงาน, ข่าวสารต่าง ๆ หรือเว็บที่ให้ข้อมูลอย่างเป็นทางการ เป็นต้น
โดยสรุปแล้ว Web Application มักเป็นระบบที่ซับซ้อน และใช้งานเพื่อการจัดการพร้อมโต้ตอบกับผู้ใช้งานในระดับสูง ส่วนเว็บไซต์จะเน้นไปที่การนำเสนอข้อมูล หรือเนื้อหาในรูปแบบที่ง่ายต่อการสร้างและดูแลรักษา ทั้งนี้ การเลือกใช้งานก็ขึ้นอยู่กับวัตถุประสงค์ และความต้องการเฉพาะของแต่ละองค์กรหรือตัวบุคคล

ประเภทของ Web Application ในปัจจุบัน
1. Web Portal
เป็น Web Application ที่ให้บริการข้อมูลและเนื้อหาที่หลากหลาย เช่น ข่าวสาร, บทความ, ฟอร์มสำหรับลงทะเบียน, หรือเครื่องมือช่วยในการค้นหาและเข้าถึงข้อมูลต่าง ๆ ผู้ใช้งานสามารถเข้าใช้งานได้โดยไม่จำเป็นต้องมีการลงทะเบียนก็ได้
หรือในบาง Web Application อาจมีการล็อกอินเพื่อเข้าถึงข้อมูลเฉพาะกลุ่ม เช่น Web App ของหน่วยงานราชการ, Web App ของมหาวิทยาลัย, Web App ของบริษัทต่าง ๆ ตัวอย่างเช่น Google, Yahoo หรือ Wikipedia เป็นต้น
2. E-commerce & Food delivery service
เป็นเว็บไซต์ที่ให้ผู้ใช้งานสามารถเลือกซื้อสินค้าหรือบริการออนไลน์ได้ เช่น Amazon, Lazada, Shopee, GrabFood, Foodpanda หรือ Line Man ซึ่งมีระบบตะกร้าสินค้า, การชำระเงินออนไลน์, ระบบจัดการคำสั่งซื้อ และการติดตามสถานะสินค้าที่กำลังทำการจัดส่งอยู่ในขณะนั้น
สรุป

Web Application คือแอปพลิเคชันที่สามารถใช้งานผ่าน Web Browser ได้โดยไม่ต้องติดตั้งในเครื่อง ทำให้มีความรวดเร็วและใช้งานได้ง่าย ในขณะที่ Website ทั่วไปมักมีเนื้อหาที่คงที่และไม่ได้โต้ตอบกับตัวผู้ใช้งาน แต่ตัวของ Web Application นั้นจะมีฟังก์ชันเชิงโต้ตอบและจัดการข้อมูล ทำให้ตอบสนองต่อผู้ใช้งานได้ดีกว่านั่นเองครับ
แน่นอนว่าพวกผม Till it’s done เองก็ให้บริการพัฒนาเว็บแอปแก่องค์กรมืออาชีพในประเทศไทยมากว่า 10 ปี ทำให้เราเชื่อมั่นในศักยภาพและประสบการณ์ที่สั่งสมมา ว่าจะสามารถทำความเข้าใจธุรกิจของคุณลูกค้าได้ในทุกแง่มุม และเจาะจุดสำคัญของธุรกิจคุณได้อย่างแน่นอน ซึ่งหากลูกค้าสนใจ สามารถติดต่อได้ที่เว็บไซต์ของของพวกผม Till it’s done หรือทางอีเมลล์ rick@tillitsdone.com นี้ได้เลยนะครับ
 สร้างเว็บไซต์ 1 เว็บ ต้องใช้งบเท่าไหร่? เจาะลึกทุกองค์ประกอบ website development cost อยากสร้างเว็บไซต์แต่ไม่มั่นใจในเรื่องของงบประมาณ อ่านสรุปเจาะลึกตั้งแต่ดีไซน์, ฟังก์ชัน และการดูแล พร้อมตัวอย่างงบจริงจาก Till it’s done ที่แผนชัด งบไม่บานปลายแน่นอน
สร้างเว็บไซต์ 1 เว็บ ต้องใช้งบเท่าไหร่? เจาะลึกทุกองค์ประกอบ website development cost อยากสร้างเว็บไซต์แต่ไม่มั่นใจในเรื่องของงบประมาณ อ่านสรุปเจาะลึกตั้งแต่ดีไซน์, ฟังก์ชัน และการดูแล พร้อมตัวอย่างงบจริงจาก Till it’s done ที่แผนชัด งบไม่บานปลายแน่นอน  Next.js สอน 14 ขั้นตอนเบื้องต้น: สร้างโปรเจกต์แรกใน 30 นาที เริ่มต้นกับ Next.js ใน 14 ขั้นตอนเพียงแค่ 30 นาที พร้อม SSR/SSG และ API Routes ด้วยตัวอย่างโค้ดง่าย ๆ อ่านต่อเพื่อสร้างโปรเจ็กต์แรกได้ทันทีที่นี่
Next.js สอน 14 ขั้นตอนเบื้องต้น: สร้างโปรเจกต์แรกใน 30 นาที เริ่มต้นกับ Next.js ใน 14 ขั้นตอนเพียงแค่ 30 นาที พร้อม SSR/SSG และ API Routes ด้วยตัวอย่างโค้ดง่าย ๆ อ่านต่อเพื่อสร้างโปรเจ็กต์แรกได้ทันทีที่นี่  วิธีสมัคร Apple Developer Account เพื่อนำแอปขึ้น App Store ทีละขั้นตอน อยากปล่อยแอปบน App Store ระดับโลก มาอ่านคู่มือสมัคร Apple Developer Account พร้อมเคล็ดลับ TestFlight และวิธีอัปโหลดที่ง่ายในบทความเดียวนี้ได้เลย
วิธีสมัคร Apple Developer Account เพื่อนำแอปขึ้น App Store ทีละขั้นตอน อยากปล่อยแอปบน App Store ระดับโลก มาอ่านคู่มือสมัคร Apple Developer Account พร้อมเคล็ดลับ TestFlight และวิธีอัปโหลดที่ง่ายในบทความเดียวนี้ได้เลย  TypeScript Interface คืออะไร? อธิบายพร้อมวิธีใช้และข้อแตกต่างจาก Type เรียนรู้วิธีใช้ TypeScript Interface เพื่อสร้างโครงสร้างข้อมูลที่ปลอดภัยและเข้าใจง่าย พร้อมเปรียบเทียบข้อดีข้อแตกต่างกับ Type ที่คุณต้องรู้ ถูกรวมเอาไว้ในบทความนี้แล้ว
TypeScript Interface คืออะไร? อธิบายพร้อมวิธีใช้และข้อแตกต่างจาก Type เรียนรู้วิธีใช้ TypeScript Interface เพื่อสร้างโครงสร้างข้อมูลที่ปลอดภัยและเข้าใจง่าย พร้อมเปรียบเทียบข้อดีข้อแตกต่างกับ Type ที่คุณต้องรู้ ถูกรวมเอาไว้ในบทความนี้แล้ว  Material-UI (MUI) คืออะไร อยากสร้าง UI สวยงามและเป็นมืออาชีพในเวลาอันรวดเร็วใช่ไหม มาทำความรู้จักกับ Material-UI (MUI) ที่ช่วยให้คุณพัฒนาแอปพลิเคชันบน React ได้ง่ายและดูดีในทุกอุปกรณ์
Material-UI (MUI) คืออะไร อยากสร้าง UI สวยงามและเป็นมืออาชีพในเวลาอันรวดเร็วใช่ไหม มาทำความรู้จักกับ Material-UI (MUI) ที่ช่วยให้คุณพัฒนาแอปพลิเคชันบน React ได้ง่ายและดูดีในทุกอุปกรณ์  เปรียบเทียบ 3 วิธีติดตั้ง install node js บน Ubuntu: NVM vs NodeSource vs Official Repo แบบไหนดีที่สุด? เรียนรู้วิธีติดตั้ง Node.js บน Ubuntu ด้วย NVM, NodeSource หรือ Official Repo เลือกวิธีที่เหมาะกับความต้องการของคุณ พร้อมเปรียบเทียบ เพื่อการพัฒนาที่มีประสิทธิภาพ!
เปรียบเทียบ 3 วิธีติดตั้ง install node js บน Ubuntu: NVM vs NodeSource vs Official Repo แบบไหนดีที่สุด? เรียนรู้วิธีติดตั้ง Node.js บน Ubuntu ด้วย NVM, NodeSource หรือ Official Repo เลือกวิธีที่เหมาะกับความต้องการของคุณ พร้อมเปรียบเทียบ เพื่อการพัฒนาที่มีประสิทธิภาพ! Talk with CEO
We'll be right here with you every step of the way.
We'll be here, prepared to commence this promising collaboration.
Whether you're curious about features, warranties, or shopping policies, we provide comprehensive answers to assist you.


