- Services
- Case Studies
- Technologies
- NextJs development
- Flutter development
- NodeJs development
- ReactJs development
- About
- Contact
- Tools
- Blogs
- FAQ
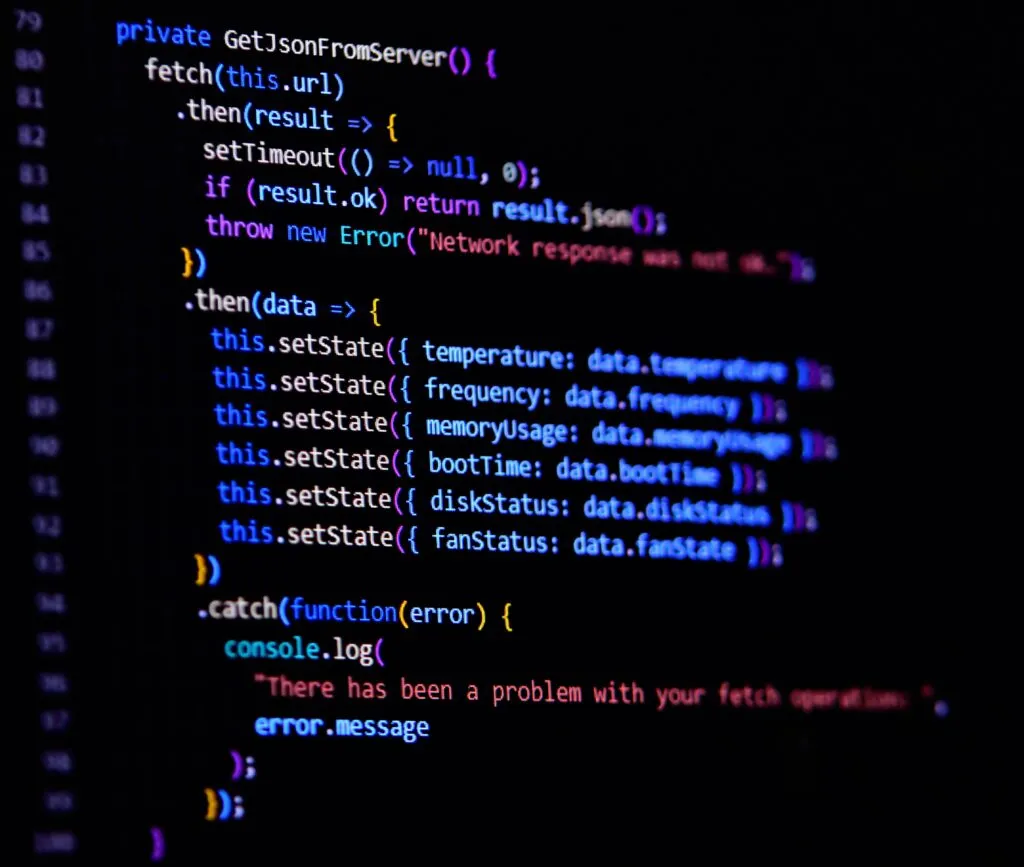
React คืออะไร ใช้งานอย่างไร

React ถือได้ว่าเป็นเครื่องมือที่ทรงพลังในการพัฒนา Web Application ที่มีประสิทธิภาพและตอบสนองได้ดี โดยเฉพาะในการสร้างประสบการณ์ผู้ใช้ที่น่าประทับใจสำหรับธุรกิจ มันช่วยให้การพัฒนาเป็นไปอย่างรวดเร็วและง่ายดาย แต่ทำไมจึงเป็นเช่นนั้น ผม Till it’s done จะพาไปหาคำตอบของคำถามนี้ ภายในบทความด้านล่างนี้กันครับ
React เครื่องมือสำคัญในการสร้าง UI จาก Facebook

หากถามว่า React คืออะไรแล้วล่ะก็ หากอธิบายให้ได้ง่ายที่สุดนั้น React คือไลบรารี JavaScript ที่พัฒนาโดย Facebook เพื่อสร้าง UI สำหรับ Web Application สมัยใหม่แบบ SPA (Single Page Application) ที่ช่วยให้เว็บไซต์ทำงานได้รวดเร็วและต่อเนื่อง คล้ายกับแอปพลิเคชันบน Windows หรือ Mobile โดยไม่ต้องทำการ Refresh หน้าจอบ่อย ๆ
ซึ่งการทำงานของ React คือจะมุ่งเน้นการสร้าง Component ที่ซับซ้อน โดยแบ่งออกเป็นส่วนเล็ก ๆ ที่ทำงานแยกจากกันได้อย่างอิสระ ซึ่งช่วยให้สามารถนำชิ้นส่วน UI เหล่านี้ไปใช้ซ้ำได้อย่างมีประสิทธิภาพนั่นเองครับ
3 องค์ประกอบหลักของ React
1. Component
Component คือโค้ดที่ถูกแบ่งเป็นบล็อกเล็ก ๆ เพื่อแทนที่ชิ้นส่วนของปุ่มหรือองค์ประกอบ UI บนเว็บไซต์ โดยสามารถนำกลับมาใช้ซ้ำได้ในระหว่างการพัฒนาระบบ และทำให้แต่ละส่วนของหน้าเว็บทำงานอย่างเป็นอิสระจากกัน
2. JSX
JSX เป็นส่วนขยายของ JavaScript ที่ช่วยให้นักพัฒนาสามารถเขียนโค้ดในรูปแบบที่คล้ายกับ HTML ภายใน Component ได้ โดยที่เบื้องหลังจะถูกแปลงเป็น JavaScript โดยอัตโนมัติครับ
3. Props
Props เป็นวิธีการส่งข้อมูลจาก Component หลักไปยัง Component ย่อย เพื่อให้สามารถปรับเปลี่ยนการแสดงผลได้โดยไม่ต้องสร้างโค้ดใหม่ทั้งหมด ทำให้ใช้งาน Component เดียวกันได้หลากหลายรูปแบบ ตัวอย่างเช่น ปุ่มที่มีดีไซน์เหมือนกัน แต่ข้อความบนปุ่มอาจแตกต่างกันในแต่ละหน้าเว็บ
ข้อดีและข้อเสียของ React

ข้อดีของ React
- เทรนด์เว็บไซต์เริ่มกลายเป็น API : ในปัจจุบัน เว็บไซต์ส่วนใหญ่มีการใช้งาน API อย่างแพร่หลาย เช่น Facebook, Google และ Twitter ดังนั้น หากเว็บไซต์ธุรกิจของคุณยังไม่มีระบบที่สามารถเชื่อมต่อกับ API จะทำให้เกิดความเสียเปรียบในอนาคตเป็นอย่างมาก
- มี Concept ที่เข้าใจง่าย : React เป็นเฟรมเวิร์กที่เรียนรู้ได้ง่าย มีเครื่องมือสนับสนุนการเรียนรู้มากมาย ทำให้นักพัฒนาที่เข้ามารับงานต่อ สามารถเข้าใจได้อย่างรวดเร็วเช่นกัน
- มีเครื่องมือทำงานด้วยมาก : React มีเครื่องมือและฟีเจอร์มากมายที่ช่วยให้การพัฒนาเว็บไซต์มีความหลากหลาย และสร้างสรรค์ได้อย่างมากขึ้น
- สามารทำแอปมือถือได้ : React Native คือหนึ่งในเครื่องมือของ React ที่ช่วยให้การเขียน JavaScript สามารถแปลงเป็นแอปพลิเคชันแบบ Native สำหรับทั้ง Android และ iOS ได้อย่างมีประสิทธิภาพ
- มีประสิทธิภาพสูง : React ใช้ Virtual DOM เพื่อลดการทำงานกับ DOM จริง ซึ่งช่วยเพิ่มประสิทธิภาพในการแสดงผล UI ให้ดียิ่งขึ้น
- Component-based : เป็นการสร้าง UI ที่มีความยืดหยุ่นและสามารถนำกลับมาใช้งานซ้ำได้ และสามารถนำไปใช้ในโปรเจกต์ต่าง ๆ ในอนาคตได้อย่างมีประสิทธิภาพ โดยเน้นที่การใช้งานง่ายและลดเวลาในการพัฒนาใหม่
- การจัดการสถานะของ Component ที่ดี : React ช่วยให้การจัดการสถานะของ Component มีประสิทธิภาพมากขึ้น โดยใช้แนวทางที่ทำให้การอัปเดตสถานะ และการแสดงผลเป็นไปอย่างมีระเบียบและรวดเร็ว
ข้อเสียของ React
- Documentation ไม่ดี : Documentation บนเว็บหลักนั้นมีความอ่านยากไปสักหน่อย จึงทำให้อาจต้องใช้เวลาในการค้นหา
- การเรียนรู้และความซับซ้อน : React อาจเป็นเรื่องท้าทายสำหรับผู้เริ่มต้น โดยเฉพาะอย่างยิ่งสำหรับผู้ที่ยังไม่คุ้นเคยกับสถาปัตยกรรมแบบ Component-based มาก่อน
- การจัดการสถานะที่ซับซ้อน : การจัดการสถานะที่ซับซ้อนอาจทำให้โค้ดซับซ้อนมากยิ่งขึ้น
งานแบบไหนถึงจะเหมาะกับการใช้ React บ้าง
React เหมาะสมอย่างยิ่งสำหรับการพัฒนา Web Application ที่มีขอบเขตที่ใหญ่หรือซับซ้อน โดยเฉพาะเมื่อแอปพลิเคชันนั้นต้องการการจัดการข้อมูลแบบ Real-time หรือมีการตอบสนองต่อเหตุการณ์ต่าง ๆ อย่างรวดเร็ว
ตัวอย่างการใช้งานที่เห็นได้ชัดคือ Web Application สำหรับการซื้อขายหุ้นหรือสกุลเงินดิจิทัล, เกมออนไลน์ที่ต้องมีการอัปเดตข้อมูลอย่างต่อเนื่อง, หรือแพลตฟอร์มการค้าออนไลน์ที่มีการโต้ตอบระหว่างผู้ใช้และระบบอยู่ตลอดเวลาครับ
สรุป

จะเห็นได้ว่า React เป็นเครื่องมือที่มีความนิยมสูงในวงการพัฒนาเว็บไซต์ เนื่องจากความยืดหยุ่นและประสิทธิภาพที่สูง ทำให้เหมาะสมกับการสร้างแอปพลิเคชันที่มีความซับซ้อน และต้องการการตอบสนองที่รวดเร็ว จึงมีความแพร่หลายในหมู่ผู้พัฒนา Web Application ซึ่งนั่นก็ทำให้ธุรกิจของคุณสามารถเข้าถึงทรัพยากร และเครื่องมือที่หลากหลายในการสร้างโซลูชันที่เหมาะสมจากผู้พัฒนาที่มีมากในชุมชนนี้ได้ จึงทำให้สามารถติดตามความต้องการของตลาดได้อย่างมีประสิทธิภาพนั่นเองครับ
และหากใครที่กำลังมองหาผู้พัฒนา Web Application ที่มีประสบการณ์มาอย่างโชกโชนในสายงานดังกล่าว พวกผม Till it’s done ยินดีให้บริการ การันตีด้วยประสบการณ์กว่า 10 ปี และผลงานเว็บไซต์ที่ใช้งานได้จริงพร้อมดีไซน์สวยงามกว่า 60 โครงการ ไม่ว่าจะเป็น Vote66, เว็บไซต์พรรคก้าวไกลสำหรับการเลือกตั้งในปี 2566, ระบบการจัดการต้นทุน และการติดตามพนักงานของแดชบอร์ด Foodhub รวมไปถึงระบบเว็บไซต์ของตลาดไทโดยหากสนใจ สามารถติดต่อได้ที่เว็บไซต์ของของพวกผม Till it’s done หรือทางเบอร์โทรศัพท์ 0824564755 นี่ได้เลยนะครับ
 สร้างเว็บไซต์ 1 เว็บ ต้องใช้งบเท่าไหร่? เจาะลึกทุกองค์ประกอบ website development cost อยากสร้างเว็บไซต์แต่ไม่มั่นใจในเรื่องของงบประมาณ อ่านสรุปเจาะลึกตั้งแต่ดีไซน์, ฟังก์ชัน และการดูแล พร้อมตัวอย่างงบจริงจาก Till it’s done ที่แผนชัด งบไม่บานปลายแน่นอน
สร้างเว็บไซต์ 1 เว็บ ต้องใช้งบเท่าไหร่? เจาะลึกทุกองค์ประกอบ website development cost อยากสร้างเว็บไซต์แต่ไม่มั่นใจในเรื่องของงบประมาณ อ่านสรุปเจาะลึกตั้งแต่ดีไซน์, ฟังก์ชัน และการดูแล พร้อมตัวอย่างงบจริงจาก Till it’s done ที่แผนชัด งบไม่บานปลายแน่นอน  Next.js สอน 14 ขั้นตอนเบื้องต้น: สร้างโปรเจกต์แรกใน 30 นาที เริ่มต้นกับ Next.js ใน 14 ขั้นตอนเพียงแค่ 30 นาที พร้อม SSR/SSG และ API Routes ด้วยตัวอย่างโค้ดง่าย ๆ อ่านต่อเพื่อสร้างโปรเจ็กต์แรกได้ทันทีที่นี่
Next.js สอน 14 ขั้นตอนเบื้องต้น: สร้างโปรเจกต์แรกใน 30 นาที เริ่มต้นกับ Next.js ใน 14 ขั้นตอนเพียงแค่ 30 นาที พร้อม SSR/SSG และ API Routes ด้วยตัวอย่างโค้ดง่าย ๆ อ่านต่อเพื่อสร้างโปรเจ็กต์แรกได้ทันทีที่นี่  วิธีสมัคร Apple Developer Account เพื่อนำแอปขึ้น App Store ทีละขั้นตอน อยากปล่อยแอปบน App Store ระดับโลก มาอ่านคู่มือสมัคร Apple Developer Account พร้อมเคล็ดลับ TestFlight และวิธีอัปโหลดที่ง่ายในบทความเดียวนี้ได้เลย
วิธีสมัคร Apple Developer Account เพื่อนำแอปขึ้น App Store ทีละขั้นตอน อยากปล่อยแอปบน App Store ระดับโลก มาอ่านคู่มือสมัคร Apple Developer Account พร้อมเคล็ดลับ TestFlight และวิธีอัปโหลดที่ง่ายในบทความเดียวนี้ได้เลย  TypeScript Interface คืออะไร? อธิบายพร้อมวิธีใช้และข้อแตกต่างจาก Type เรียนรู้วิธีใช้ TypeScript Interface เพื่อสร้างโครงสร้างข้อมูลที่ปลอดภัยและเข้าใจง่าย พร้อมเปรียบเทียบข้อดีข้อแตกต่างกับ Type ที่คุณต้องรู้ ถูกรวมเอาไว้ในบทความนี้แล้ว
TypeScript Interface คืออะไร? อธิบายพร้อมวิธีใช้และข้อแตกต่างจาก Type เรียนรู้วิธีใช้ TypeScript Interface เพื่อสร้างโครงสร้างข้อมูลที่ปลอดภัยและเข้าใจง่าย พร้อมเปรียบเทียบข้อดีข้อแตกต่างกับ Type ที่คุณต้องรู้ ถูกรวมเอาไว้ในบทความนี้แล้ว  Material-UI (MUI) คืออะไร อยากสร้าง UI สวยงามและเป็นมืออาชีพในเวลาอันรวดเร็วใช่ไหม มาทำความรู้จักกับ Material-UI (MUI) ที่ช่วยให้คุณพัฒนาแอปพลิเคชันบน React ได้ง่ายและดูดีในทุกอุปกรณ์
Material-UI (MUI) คืออะไร อยากสร้าง UI สวยงามและเป็นมืออาชีพในเวลาอันรวดเร็วใช่ไหม มาทำความรู้จักกับ Material-UI (MUI) ที่ช่วยให้คุณพัฒนาแอปพลิเคชันบน React ได้ง่ายและดูดีในทุกอุปกรณ์  เปรียบเทียบ 3 วิธีติดตั้ง install node js บน Ubuntu: NVM vs NodeSource vs Official Repo แบบไหนดีที่สุด? เรียนรู้วิธีติดตั้ง Node.js บน Ubuntu ด้วย NVM, NodeSource หรือ Official Repo เลือกวิธีที่เหมาะกับความต้องการของคุณ พร้อมเปรียบเทียบ เพื่อการพัฒนาที่มีประสิทธิภาพ!
เปรียบเทียบ 3 วิธีติดตั้ง install node js บน Ubuntu: NVM vs NodeSource vs Official Repo แบบไหนดีที่สุด? เรียนรู้วิธีติดตั้ง Node.js บน Ubuntu ด้วย NVM, NodeSource หรือ Official Repo เลือกวิธีที่เหมาะกับความต้องการของคุณ พร้อมเปรียบเทียบ เพื่อการพัฒนาที่มีประสิทธิภาพ! Talk with CEO
We'll be right here with you every step of the way.
We'll be here, prepared to commence this promising collaboration.
Whether you're curious about features, warranties, or shopping policies, we provide comprehensive answers to assist you.


