- Services
- Case Studies
- Technologies
- NextJs development
- Flutter development
- NodeJs development
- ReactJs development
- About
- Contact
- Tools
- Blogs
- FAQ
EN
TH
rick@tillitsdone.com
+66824564755
บริษัทพัฒนา NodeJS ในประเทศไทย โซลูชันแบ็กเอนด์ที่รวดเร็ว ปลอดภัย และ Scale ได้
ด้วยประสบการณ์ 10 ปี ทีมชาวไทยของเราสร้างโซลูชัน NodeJS ที่เชื่อถือได้ - ตั้งแต่ API ไปจนถึงระบบแบ็กเอนด์ที่สมบูรณ์ เมื่อคุณจ้างเราพัฒนา NodeJS เราส่งมอบผลลัพธ์ที่รวดเร็วและ Scale ได้ซึ่งเติบโตไปพร้อมกับธุรกิจของคุณ
10
ปีประสบการณ์
40+
โปรเจกต์ NodeJs
App containerization
Robust API protection
App performance testing
การแคชด้วย Redis เพื่อความเร็ว
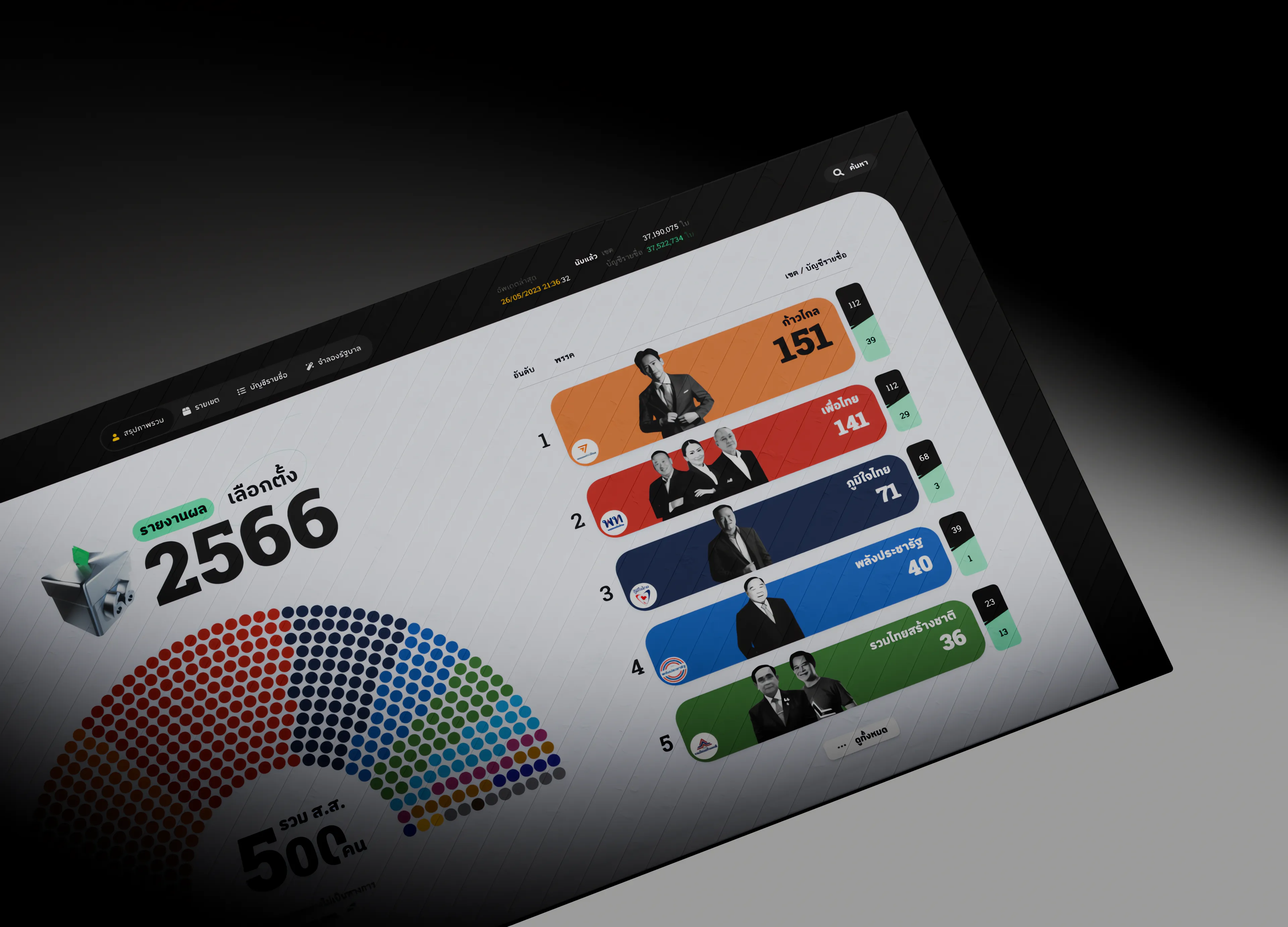
 Interactive ReactJs realtime web appTodays - Vote66
Interactive ReactJs realtime web appTodays - Vote66 NextJS Corporate websiteTalaadthai Agricultural Marketplace
NextJS Corporate websiteTalaadthai Agricultural Marketplace NextJs corporate websiteMFP - party information website
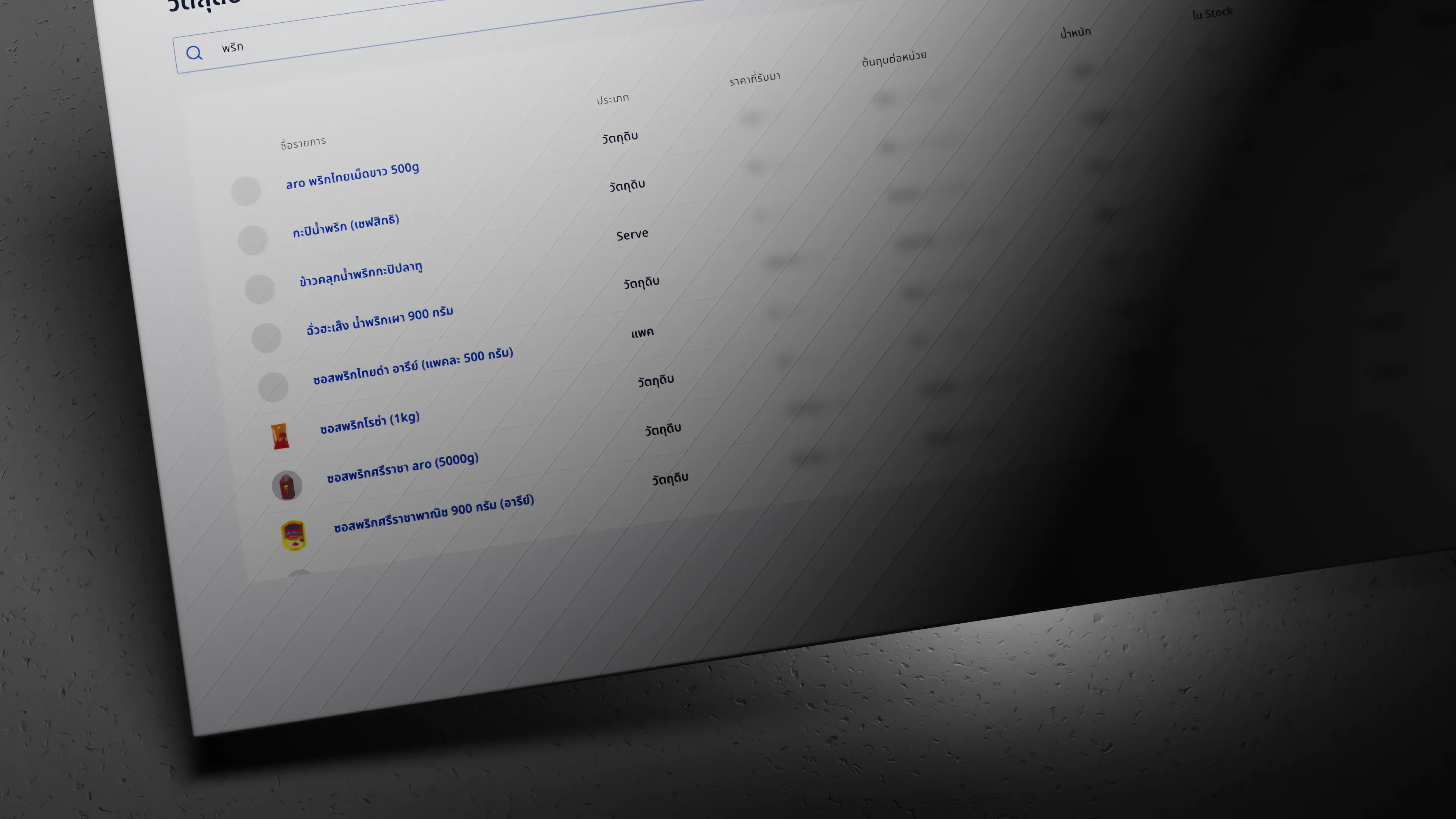
NextJs corporate websiteMFP - party information website Custom admin backofficeFoodCost Management System
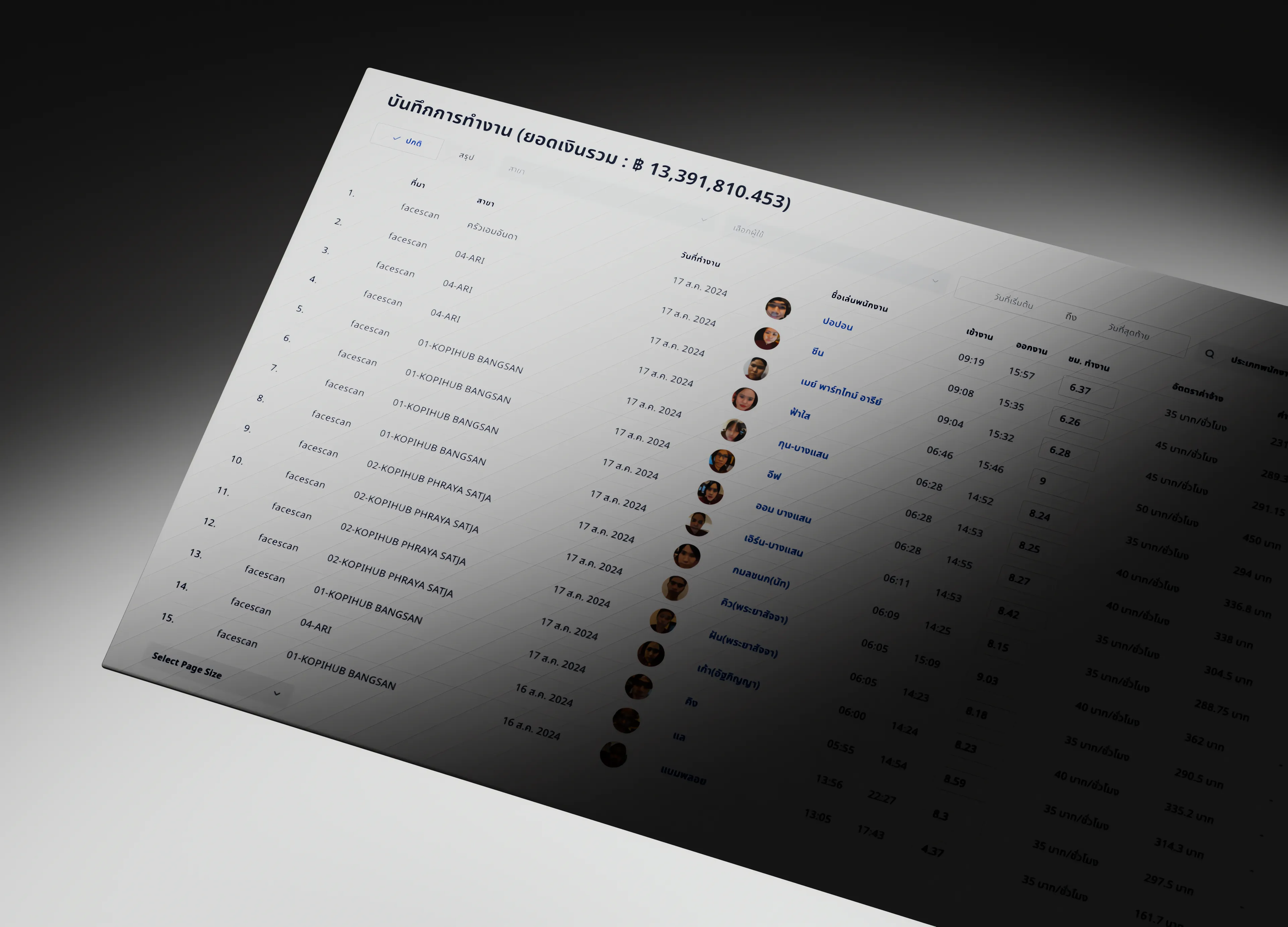
Custom admin backofficeFoodCost Management System Custom admin backofficeTimeAttendance Management System
Custom admin backofficeTimeAttendance Management System Interactive ReactJs infographic web appMovedata Violence Dashboard
Interactive ReactJs infographic web appMovedata Violence Dashboard
เน้นประสิทธิภาพสูง
เราเพิ่มความเร็วให้เว็บไซต์ของคุณเพื่อการโหลดที่รวดเร็วดุจสายฟ้าและปฏิสัมพันธ์ผู้ใช้ที่ราบรื่น
- การแคชด้วย Redisเราใช้การแคชด้วย Redis เพื่อเพิ่มความเร็วในการดึงข้อมูล ช่วยเพิ่มประสิทธิภาพของแอปพลิเคชันคุณ
- การเรนเดอร์ความเร็วสูงการมุ่งเน้นของเราที่การเรนเดอร์ความเร็วสูงช่วยให้มั่นใจว่าแอปพลิเคชันของคุณทำงานได้อย่างราบรื่น แม้ภายใต้โหลดที่หนัก ให้ประสบการณ์ผู้ใช้ที่ดีขึ้น
- เพิ่มคามเร็วการโหลดรูปภาพเราเพิ่มประสิทธิภาพรูปภาพโดยลดขนาดไฟล์โดยไม่สูญเสียคุณภาพ ช่วยให้มั่นใจถึงเวลาโหลดที่เร็วขึ้นและประสิทธิภาพที่ดีขึ้น
- การปรับแต่ง SQLเราเพิ่มประสิทธิภาพฐานข้อมูลโดยการปรับแต่งการค้นหา SQL ทำให้มั่นใจในการดึงข้อมูลที่เร็วขึ้นและมีประสิทธิภาพมากขึ้นสำหรับแอปพลิเคชันของคุณ
- การเพิ่มประสิทธิภาพ FCPเราเพิ่มประสิทธิภาพ First Contentful Paint (FCP) เพื่อให้มั่นใจถึงการโหลดเริ่มต้นที่เร็วขึ้น ปรับปรุงความประทับใจแรกของผู้ใช้ต่อแอปพลิเคชันเว็บของคุณ
- การปรับแต่ง LCPเราปรับแต่งเมตริก Largest Contentful Paint (LCP) ลดเวลาโหลดและเพิ่มประสบการณ์ผู้ใช้บนเว็บแอปพลิเคชันของคุณ
- การเพิ่มประสิทธิภาพเวลาโหลดเว็บการปรับปรุงความเร็วในการโหลดเว็บไซต์ รวมถึงการบีบอัดสินทรัพย์ การโหลดแบบขี้เกียจ การนำเข้าแบบไดนามิก และกลยุทธ์การแคช
- Mem Cachingเราใช้การแคชหน่วยความจำเพื่อจัดเก็บข้อมูลที่เข้าถึงบ่อย เพิ่มความเร็วและประสิทธิภาพของแอปพลิเคชันของคุณ
ความปลอดภัยในตัว
เราใช้มาตรการความปลอดภัยที่ครอบคลุมและแนวปฏิบัติที่ดีที่สุดในอุตสาหกรรมทั่วทั้งระบบของคุณ
- API Securityเราใช้มาตรการรักษาความปลอดภัย API ที่แข็งแกร่งเพื่อปกป้องข้อมูลของแอปพลิเคชันและรักษาความสมบูรณ์ของระบบ
- การตรวจสอบความถูกต้องของคำขอ APIเราตรวจสอบคำขอ API เพื่อให้แน่ใจว่าเฉพาะข้อมูลที่ถูกต้องและปลอดภัยเท่านั้นที่จะถูกประมวลผลโดยแอปพลิเคชันของคุณ
- ความปลอดภัยของ APIเราใช้มาตรการความปลอดภัย API ที่แข็งแกร่งเพื่อปกป้องข้อมูลที่ละเอียดอ่อน ทำให้มั่นใจว่าแอปพลิเคชันของคุณยังคงปลอดภัยจากภัยคุกคาม
- Headless CMS ที่ปลอดภัยเราพัฒนาโซลูชั่น Headless CMS ที่ปลอดภัยที่นำเสนอความยืดหยุ่นและความปลอดภัย อนุญาตให้มีการจัดการเนื้อหาที่แข็งแกร่งในหลายแพลตฟอร์ม
- การสแกนโค้ดด้วย Sonarเราใช้ SonarQube สำหรับการสแกนโค้ด ระบุจุดอ่อน ข้อบกพร่อง และกลิ่นของโค้ดเพื่อปรับปรุงคุณภาพ
- การเชื่อมต่อ SSOเราใช้การลงชื่อเข้าใช้ครั้งเดียว (SSO) เพื่อปรับปรุงการยืนยันตัวตนของผู้ใช้ อนุญาตให้มีการเข้าถึงที่ปลอดภัยและราบรื่นในหลายแพลตฟอร์ม
Automated Testing
เราดำเนินการทดสอบอัตโนมัติอย่างละเอียดเพื่อให้มั่นใจว่าเว็บไซต์ของคุณทำงานได้อย่างน่าเชื่อถือและแม่นยำ
- Automated testingกลยุทธ์การทดสอบอัตโนมัติของเราช่วยให้มั่นใจว่าแอปพลิเคชันมีคุณภาพสูงโดยการระบุและแก้ไขปัญหาตั้งแต่ช่วงแรกของกระบวนการพัฒนา
- Load Testingเราทำการทดสอบโหลดเพื่อประเมินว่าแอปพลิเคชันของคุณทำงานภายใต้สภาวะการเข้าชมหนักอย่างไร
- Spike Testingเราดำเนินการทดสอบแบบสไปค์เพื่อกำหนดว่าแอปพลิเคชันของคุณจัดการกับการเพิ่มขึ้นของการเข้าชมอย่างกะทันหันและรุนแรงอย่างไร
- Soak Testingเราดำเนินการทดสอบแบบแช่เพื่อประเมินประสิทธิภาพและความเสถียรในระยะยาวของแอปพลิเคชันของคุณภายใต้โหลดต่อเนื่อง
- Unit Testingเราพัฒนาการทดสอบหน่วยเพื่อตรวจสอบการทำงานของคอมโพเนนต์แต่ละตัวในแอปพลิเคชันของคุณ
Built to Scale
เราออกแบบเว็บไซต์ของคุณให้รองรับการเติบโตของการจราจรและขยายได้อย่างราบรื่นเมื่อผู้ชมของคุณเพิ่มขึ้น
- Decoupledเราออกแบบสถาปัตยกรรมแบบแยกส่วนที่แยกความรับผิดชอบ ให้ความยืดหยุ่น ความสามารถในการขยาย และความง่ายในการบำรุงรักษาที่มากขึ้น
- ContainerizationWe implement containerization to ensure consistent and scalable deployment of your applications.
- Microservices scalable Systemเราพัฒนาสถาปัตยกรรมไมโครเซอร์วิสที่สามารถขยายและมีความยืดหยุ่น ทำให้แอปพลิเคชันของคุณสามารถรองรับการเติบโตและความซับซ้อนได้
- Message Queueเราใช้คิวข้อความเพื่อจัดการการประมวลผลงานอย่างมีประสิทธิภาพและเชื่อถือได้ ทำให้มั่นใจในการทำงานที่ราบรื่น
Built for Reliability
เราวิศวกรรมเว็บไซต์ของคุณเพื่อส่งมอบประสิทธิภาพที่สม่ำเสมอและการทำงานที่น่าเชื่อถือวันแล้ววันเล่า
- CI/CDเราใช้ไปป์ไลน์ CI/CD ที่ทำให้กระบวนการเผยแพร่อัตโนมัติ ทำให้การปล่อยเวอร์ชันของคุณเร็วขึ้น น่าเชื่อถือมากขึ้น และมีโอกาสเกิดข้อผิดพลาดน้อยลง
- Automatic Data Backupเราใช้โซลูชันการสำรองข้อมูลอัตโนมัติเพื่อปกป้องข้อมูลสำคัญของคุณ
- ความปลอดภัยของประเภทข้อมูลเราทำให้มั่นใจในความปลอดภัยของประเภทข้อมูลในโค้ดเบสของคุณ ลดข้อผิดพลาดและทำให้แอปพลิเคชันของคุณเชื่อถือได้มากขึ้นและง่ายต่อการบำรุงรักษา
- การสร้าง API client โดยอัตโนมัติเราใช้การสร้าง API client โดยอัตโนมัติ ช่วยลดเวลาในการพัฒนาและลดความเสี่ยงของข้อผิดพลาดในโค้ดฝั่งไคลเอนต์
- ไทป์สคริปต์เราใช้ TypeScript เพื่อเพิ่มคุณภาพโค้ด ทำให้แอปพลิเคชันของคุณมีความสามารถในการบำรุงรักษา ขยายได้ และเชื่อถือได้มากขึ้น
Easy Maintenance & Documentation
เราจัดเตรียมเอกสารที่ชัดเจนและโครงสร้างโค้ดที่เป็นระเบียบ ทำให้การอัปเดตและการติดตั้งในอนาคตเป็นไปอย่างราบรื่นสำหรับทีมพัฒนาของคุณ
- คู่มือผู้ใช้และเอกสารเราให้คู่มือผู้ใช้และเอกสารที่ละเอียด ช่วยให้ผู้ใช้เข้าใจและใช้ประโยชน์จากแอปพลิเคชันของคุณได้มากที่สุด
- CI/CDเราใช้ไปป์ไลน์ CI/CD ที่ทำให้กระบวนการเผยแพร่อัตโนมัติ ทำให้การปล่อยเวอร์ชันของคุณเร็วขึ้น น่าเชื่อถือมากขึ้น และมีโอกาสเกิดข้อผิดพลาดน้อยลง
- เอกสาร Open APIเราพัฒนาเอกสาร Open API / Swagger / Postman Collection ที่ให้ข้อมูลที่ชัดเจน ครอบคลุม และเข้าถึงได้เกี่ยวกับ API ของคุณ
Choose How We Work Together
เลือกวิธีการทำงานที่เหมาะกับคุณ: จะให้ทีมของเราดูแลโปรเจกต์ทั้งหมด หรือเสริมทีมของคุณด้วยนักพัฒนาของเรา ไม่ว่าจะเลือกแบบไหน คุณจะได้รับประสบการณ์กว่าสิบปีและความเชี่ยวชาญทางเทคนิคจากเรา
Option 1
Join Your Team
นักพัฒนาของเราเข้าร่วมทีมของคุณ ทั้งระยะสั้นหรือระยะยาว
Flexible Team Size
เพิ่มหรือลดจำนวนสมาชิกทีมตามความต้องการ
Monthly Billing
จ่ายค่าบริการรายเดือนตามขนาดทีม
Support while working
ให้การสนับสนุนขณะทำงานร่วมกับทีมของคุณ
Option 2
Build Full Project
เราดูแลโปรเจกต์ของคุณตั้งแต่เริ่มต้นจนจบ
Fixed Team
กำหนดขนาดทีมคงที่สำหรับโปรเจกต์ทั้งหมด
Project Billing
จ่ายค่าบริการตามช่วงความสำเร็จของโปรเจกต์
Full Support
ให้การสนับสนุนอย่างครบถ้วนจนกระทั่งเปิดตัวโปรเจกต์
Our Proven Process
เราเชื่อในการทำสิ่งต่างๆ ให้เรียบง่ายแต่มีประสิทธิภาพ กระบวนการของเราผสมผสานการวางแผนอย่างรอบคอบกับการพัฒนาแบบอไจล์ ทำให้มั่นใจว่าเราส่งมอบโซลูชั่นที่ตรงกับความต้องการของคุณอย่างสมบูรณ์ ด้วยการอัปเดตอย่างสม่ำเสมอและการสื่อสารที่ชัดเจน คุณจะรับทราบความคืบหน้าเสมอ
Discovery & Planning เราเริ่มทุกโปรเจกต์ด้วยการทำความเข้าใจเป้าหมายทางธุรกิจและความต้องการของคุณอย่างลึกซึ้ง ทีมของเราวิเคราะห์ความต้องการของคุณอย่างรอบคอบ กำหนดขอบเขตโปรเจกต์ที่ชัดเจน วางแผนสถาปัตยกรรมทางเทคนิคที่เหมาะสม และสร้างไทม์ไลน์การพัฒนาที่สมจริง การวางแผนอย่างละเอียดนี้ช่วยให้เรามั่นใจว่าจะส่งมอบโซลูชั่นที่ตรงกับวัตถุประสงค์ทางธุรกิจของคุณอย่างแท้จริง
Design & Prototyping กระบวนการออกแบบของเราเน้นการทำงานร่วมกันและการปรับปรุงอย่างต่อเนื่อง เราเริ่มต้นด้วยการสร้างการออกแบบ UI/UX ที่ใช้งานง่าย แบ่งปันกับคุณเพื่อรับฟีดแบ็ค และปรับปรุงอย่างต่อเนื่องจนกว่าจะตรงกับวิสัยทัศน์ของคุณอย่างสมบูรณ์ วิธีการนี้ช่วยให้เรามั่นใจว่าจะส่งมอบการออกแบบที่ไม่เพียงแต่สวยงามแต่ยังมอบประสบการณ์ผู้ใช้ที่ดีที่สุด
Development & Testing กระบวนการพัฒนาของเราเน้นคุณภาพในทุกขั้นตอน เราเขียนโค้ดที่สะอาดและมีประสิทธิภาพ พร้อมรายงานความคืบหน้าให้คุณทราบอย่างสม่ำเสมอ ด้วยการทดสอบอย่างต่อเนื่อง การปรับแต่งประสิทธิภาพ และการนำความปลอดภัยที่แข็งแกร่งมาใช้ เราม่ันใจว่าโซลูชั่นของคุณทำงานได้อย่างราบรื่นบนเซิร์ฟเวอร์ทดสอบของเราก่อนเปิดตัว วิธีการที่ละเอียดรอบคอบนี้ช่วยให้เราส่งมอบโซลูชั่นที่เชื่อถือได้และมีประสิทธิภาพสูงที่คุณไว้วางใจได้
Launch ก่อนเปิดตัว เราม่ันใจว่าทุกอย่างสมบูรณ์แบบ ทีมของเราทำการทดสอบขั้นสุดท้ายและตรวจสอบคุณภาพอย่างละเอียด เตรียมการสำหรับการติดตั้งอย่างรอบคอบ และให้การสนับสนุนอย่างครบถ้วนระหว่างการเปิดตัว วิธีการที่พิถีพิถันนี้ช่วยให้มั่นใจถึงการเปิดตัวโซลูชั่นของคุณอย่างราบรื่นและปราศจากความกังวล
Post Launch เรายังคงดูแลโซลูชั่นของคุณนานหลังจากการเปิดตัว ด้วยการตรวจสอบหลังการเปิดตัวอย่างรอบคอบและการบำรุงรักษาเป็นประจำ เราม่ันใจในประสิทธิภาพและความน่าเชื่อถือที่เหมาะสม ทีมของเราทำงานเชิงรุกด้วยการอัปเดต การเพิ่มประสิทธิภาพ และการสนับสนุน เพื่อให้ระบบของคุณทำงานได้ดีที่สุด
พูดคุยกับซีอีโอ
พร้อมที่จะสร้างเว็บ/แอปของคุณให้มีชีวิตชีวาหรือเสริมทีมของคุณด้วยนักพัฒนาชาวไทยผู้เชี่ยวชาญหรือไม่?
ติดต่อเราวันนี้เพื่อหารือเกี่ยวกับความต้องการของคุณ แล้วมาสร้างโซลูชันที่ปรับแต่งเพื่อบรรลุเป้าหมายของคุณกัน เรายินดีช่วยเหลือทุกขั้นตอน!
🖐️ Contact us Tech Stacks
เราคัดเลือกเทคโนโลยีสมัยใหม่ที่เชื่อถือได้อย่างรอบคอบเพื่อสร้างระบบแบ็กเอนด์ที่มีประสิทธิภาพสูง ชุดเทคโนโลยีของเราผสมผสาน Node.js กับเฟรมเวิร์ก Express.js, MongoDB และ PostgreSQL สำหรับฐานข้อมูล และ Redis สำหรับการแคช - สร้าง API และบริการที่รวดเร็ว ปลอดภัย และ Scale ได้สูง
- Core Frameworks
- Web Frameworks for NodeJsKoaModular and expressive Node.js framework.ExpressMinimalist and flexible Node.js framework.TypeGraphQLTypeScript framework for GraphQL APIs.AWS LambdaServerless computing service by AWS.LoopBackFramework for building extensible APIs.NestJSFramework for scalable and testable server-side apps.
- Caching
- CMS
- Database
- CI/CD
- Other Infrastructures
144Blogs about nodejs
ความรู้และแนวปฏิบัติที่ดีที่สุดสำหรับ NodeJs
เราคัดเลือกเทคโนโลยีสมัยใหม่ที่เชื่อถือได้อย่างรอบคอบเพื่อสร้างระบบแบ็กเอนด์ที่แข็งแกร่ง ชุดเทคโนโลยีของเราผสมผสาน Node.js และ Express.js กับ TypeScript เพื่อความปลอดภัยด้านประเภทข้อมูล MongoDB/PostgreSQL สำหรับการจัดเก็บข้อมูล Redis สำหรับการแคช และ JWT สำหรับการตรวจสอบสิทธิ์ - ส่งมอบ API ที่รวดเร็ว ปลอดภัย และสร้างมาเพื่อขยายขนาด
Learn moreTips and tricks
10
ExpressJs
10
Koa
10
Prisma
10
Socket.IO
10
Lodash
10
Moment.Js
10
Day.js
10
Axios
10
Zod
10
Basic topic
9
Best practices
9
Cheerio
9
Puppeteer
9
Advance topic
8

Essential Node.js Modules for Developers
Discover the must-have Node.js modules that can supercharge your development workflow. From Express.js to Winston, learn how these tools can enhance your backend development.

Caching Strategies for Faster Node.js Apps
Learn powerful caching techniques to optimize your Node.js applications. Discover memory-based caching, Redis integration, and best practices for implementing efficient caching strategies.

How to Use Node.js Clusters to Maximize Performance
Learn how to leverage Node.js clusters to distribute workload across multiple CPU cores, improve application performance, and implement best practices for scalable applications.

Node.js App Structure Best Practices Guide
Learn essential best practices for structuring scalable Node.js applications. Discover modular architecture, environment configuration, error handling, and monitoring strategies for robust backends.

Using Node.js with MongoDB: Integration Tips
Discover essential tips and best practices for seamlessly integrating MongoDB with Node.js applications, including connection handling, schema design, and query optimization techniques.

Node.js Security Best Practices Guide 2024
Learn essential Node.js security best practices including dependency management, authentication, environment variables, security headers, input validation, and monitoring for building secure applications.
36Blogs about typescript
ความรู้และแนวปฏิบัติที่ดีที่สุดสำหรับ TypeScript
การพัฒนา TypeScript ของเราช่วยให้มั่นใจถึงแอปพลิเคชันที่เชื่อถือได้และบำรุงรักษาง่ายผ่านความปลอดภัยด้านประเภทข้อมูลที่เข้มงวดและแนวปฏิบัติที่ดีที่สุดสมัยใหม่ เราใช้ประโยชน์จากคุณสมบัติขั้นสูงเช่น generics และ utility types พร้อมใช้เครื่องมือเช่น ESLint และ Prettier เพื่อคุณภาพโค้ด - สร้างโซลูชั่นที่แข็งแกร่ง Scale ได้ และบำรุงรักษาง่าย
Learn moreBasic topic
10
Tips and tricks
10
Advance topic
8
Best practices
8

Debug TypeScript: Fix Common Coding Errors
Master TypeScript debugging with our comprehensive guide covering common type-related errors, object literal issues, and practical solutions. Learn effective debugging techniques for cleaner code.

TypeScript Modules and Import/Export Syntax
Master TypeScript modules with this comprehensive guide covering import/export syntax, named exports, default exports, and best practices for organizing your TypeScript code effectively.

Getting Started with TypeScript Classes
Learn the fundamentals of TypeScript classes, from basic syntax to inheritance and access modifiers. Discover how to structure your code better with object-oriented programming principles.

Understanding TypeScript Function Types
Dive into TypeScript's function typing system, exploring how typed parameters and return types can make your code more robust, maintainable, and error-free while boosting development efficiency.

Working with Enums in TypeScript: A Practical Guide
Master TypeScript enums with this comprehensive guide. Learn how to use numeric and string enums, understand const enums, and discover best practices for writing cleaner, type-safe code.

How to Use Interfaces in TypeScript Guide
Learn how to effectively use TypeScript interfaces to create robust type definitions, improve code organization, and catch errors early in development. Includes practical examples and best practices.
196 Articles
Explore Popular JavaScript library for building user interfaces with a component-based architecture.
160 Articles
Explore UI toolkit for building natively compiled applications for mobile, web, and desktop from a single codebase.
144 Articles
Explore JavaScript runtime for building scalable, high-performance server-side applications.
58 Articles
Explore React framework enabling server-side rendering and static site generation for optimized performance.
38 Articles
Explore Utility-first CSS framework for rapid UI development.
36 Articles
Explore Superset of JavaScript adding static types for improved code quality and maintainability.
126 Articles
Explore Programming language known for its simplicity, concurrency model, and performance.
67 Articles
Explore Astro is an all-in-one web framework. It includes everything you need to create a website, built-in.
38 Articles
Explore Versatile testing framework for JavaScript applications supporting various test types.
16 Articles
Explore 11 Articles
Explore 5 Articles
Explore 4 Articles
Explore 3 Articles
Explore 1 Articles
Explore 1 Articles
Explore 1 Articles
Explore 337 Articles
Explore CSS3 is the latest version of Cascading Style Sheets, offering advanced styling features like animations, transitions, shadows, gradients, and responsive design.
Let's keep in Touch
Thank you for your interest in Tillitsdone! Whether you have a question about our services, want to discuss a potential project, or simply want to say hello, we're here and ready to assist you.
We'll be right here with you every step of the way.
We'll be right here with you every step of the way.
Contact Information
rick@tillitsdone.com+66824564755
Address
9 Phahonyothin Rd, Khlong Nueng, Khlong Luang District, Pathum Thani, Bangkok Thailand
Social media
FacebookInstagramLinkedIn
We anticipate your communication and look forward to discussing how we can contribute to your business's success.
We'll be here, prepared to commence this promising collaboration.
We'll be here, prepared to commence this promising collaboration.
Frequently Asked Questions
Explore frequently asked questions about our products and services.
Whether you're curious about features, warranties, or shopping policies, we provide comprehensive answers to assist you.
Whether you're curious about features, warranties, or shopping policies, we provide comprehensive answers to assist you.


